前言
本文所写的iconfont添加方案适用于在模板已有自定义字体库的情况下额外添加图形字体。若是此前无其他字体库,可以跳过第二部单独添加,但除临时页面,仍建议使用项目进行图标管理。
第一步
登录可以,iconfont( https://www.iconfont.cn/ )挑选需要的矢量文字图形。将挑选好的图形加入库中(图标像购物车),可以挑选多个。


第二步
这一步可以防止unicode重复导致在blog中图形引用错误。
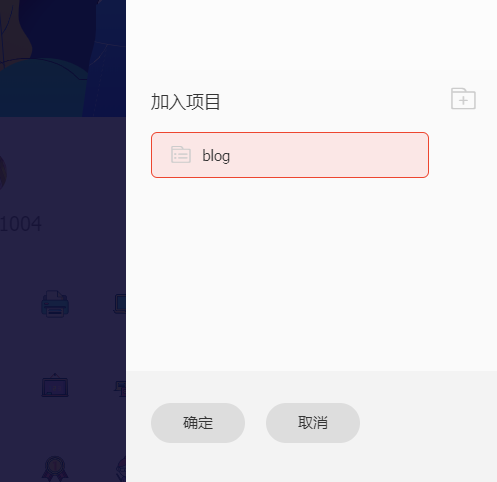
点击库(购物车),将图标文件添加到我的项目,如果还没有的话可以点击右上角小图标新建。

在 资源管理->我的项目 中找到自己选好的图标,选择编辑图标。

在编辑页面中可以看到图标的unicode和引用名,我们可以对unicode手动进行修改,以免出现与现有文字图库unicode重复造成的问题。

已经使用的unicode可以在主题的.css文件中查找。打开blog主题文字样式的.css文件,我在这里使用的是基于pure主题修改的主题,样式文件为…\pure\source\css\style.css
可以使用Ctrl+F判断unicode是否被占用,若已经占用了,按照上面说的修改为一个未被占用的,然后点击保存就好了。

第三步
修改完成之后,再次将图标加入库,点击下载到本地。

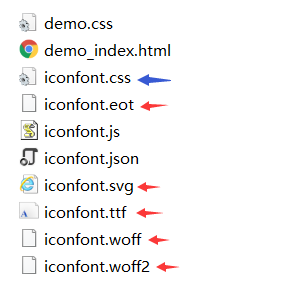
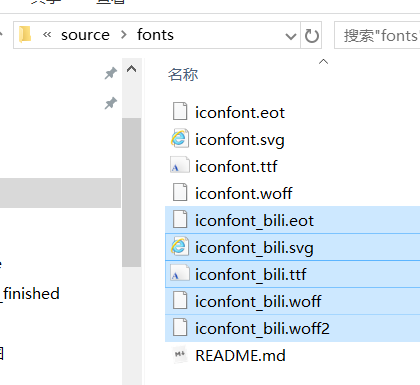
将文件夹解压后,将图中红色箭头所指的5个文件重命名,然后将其复制到主题文字样式文件夹,我的样式中为…/source/fonts(增加相同后缀,不与fonts中的文件重名即可)


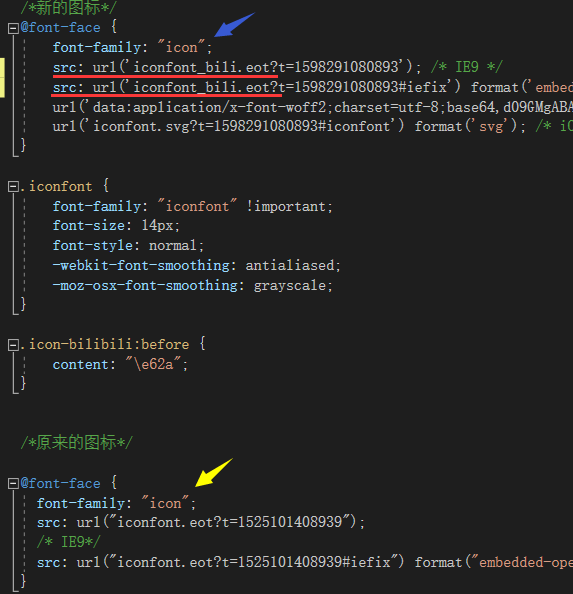
打开蓝色箭头所指的iconfont.css文件,将代码复制到主题的文字样式文件.css中,将图中红线所示的url修改为刚刚我们修改(添加后缀)后的文件名。
将图中蓝箭头的font-family名称(新添加的图标)改成与原来的font-family名称一致(黄色箭头),保存。

第四步
到这一步的话已经添加完成了,可以像调用其他图标一样,在主题样式文件_config.yml中调用了。

